Создание клипа сценария
Единственным способом управлять несколькими клипами будет поместить код в точку, контролирующую их все. Например, если у вас есть 10 клипов, вы можете поместить код в первый клип, который будет контролировать все остальные.
Почему бы вместо того, чтобы возлагать контроль на один из клипов, нам не создать клип, специально для этого предназначенный? Данный распространенный прием позволяет легко запомнить, куда вы поместили ваш код. Я назвал такой клип "actions movie clip" (клип сценария).
такой клип удобно называть контроллером.
Начните с создания при помоши инструмента Text небольшого текстового окна на рабочем поле и напишите в нем слово "actions" для того, чтобы его можно было легче идентифицировать.
Перед окончательной пубикацией ролика лучше удалить надпись "actions" из клипа сценария, так как итоговый swf-файл должен занимать как можно меньше места
Затем, выделив текстовое окно, выберите команду Insert -> Convert to Symbol для преобразования его в клип под названием "actions".
Переместите его на серую область за пределами рабочего поля, так чтобы пользователь не видел слово "actions".
Данный клип используется для назначения сценария, который будет управлять роликом. Предположим, вам необходим ролик, создающий 10 копий эталона из библиотеки и немного поворачивающий их с каждым новым циклом.
Исходный файл:
actionsMC.fla
Прежде всего создайте эталон. В диалоговом окне Symbol Linkage Properties установите флажок Export This Symbol и укажите имя "sample" (см. файл actionsMCfla).
Код, написанный ниже, будет включен в клип "actions". Он будет находиться внутри программы обработки onClipEvent и состоять из двух частей. Первый обработчик будет отзываться на событие load. Событие load происходит при первом появлении клипа. Код выполняется один раз. В данном случае следует воспользоваться возможностью и создать 10 новых клипов:
OnClipEvent (load) {
// Создаем 10 клипов,
for(i=0;i
_root.attachMovie("sample","sample"+i,i);
// Устанавливаем координаты
_root["sample"+i]._x = i*50 + 50;
_root["sample"+i]._y = 100; } }
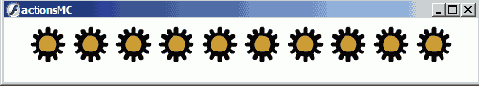
Координаты клипов задаются одновременно с их созданием. Значение по вертикали равно 100, координата по горизонтали может иметь различные значения от 50 до 500. Результат показан на рис 3.6.

Рисунок 3.6 Эти 10 клипов были созданы из эталона при помощи ActionScrip
Вторая часть кода находится в программе обработки onClipEvent (enterFrame). Код выполняется в каждом цикле клипа "actions". Если клип воспроизводится со скоростью 12 кадров в секунду, код будет выполняться также 12 раз в секунду.
onClipEvent (enterFrame) {
// Поворачиваем каждый клип в цикле,
for(i=0;i
_root["sample"+i]._rotation += 5;
}
}
Данный код циклически выполняется во всех клипах и поворачивает каждый их них на 5 градусов. В результате на рабочем поле будет 10 вращающихся клипов.
Исходный файл:
Gears.fla
Я также создал улучшенную версию ролика под названием Gears.fla. За исключением кода ролик ничем не отличается от предыдущего. В Gears.fla клипы расположены таким образом, что зубья шестеренок соприкасаются. Чтобы создать эффект работающего механизма, каждый ролик изначально повернут относительно предыдущего на 15 градусов. Соседние зубья каждой шестеренки расположены с интервалом в 30 градусов, поэтому зубъя соседних шестеренок сцепляются. Кроме того, каждая шестеренка вращается в направлении, отличном от направления врашения предыдущей. Вот как выглядит код:
onClipEvent (load) {
initialRotation = 0;
// Создаем 10 клипов,
for(i=0;i
/7 Присоединяем очередной клип.
_root'.attachMovie ("sample","sample"+i , i) ;
// Устанавливаем координаты
_root["sample" + i]._x = i * 37 ;
_root["sample"+i]._y = 100;
// Устанавливаем каждому следующему поворот
// на 15 градусов относительно предыдущего.
_root["sample"+l]._rotation = initialRotation;
initialRotation += 15;
onClipEvent (enterFrame) {
// Пробегаем все клипы через один.
for(i=0;i
// Поворачиваем по часовой стрелке.
_root [ "sample"+i] ._rotation += 5;
// Следующий поворот против часовой стрелки.
_root["sample"*(i+1)],_rotation -= 5;
}
}
Чтобы понять, как устроен код, откройте ролик Gears.fla и поработайте с ним. Этот, а также многие другие коды, которые вы встретите в данной книге, невозможно объяснить только теоретически. Для того чтобы до конца понять устройство и работу примеров, следует поработать с ними.