Добавление ребер
Восемь точек куба создают довольно точную иллюзию трехмерного объекта, но вы можете усовершенствовать модель. Если добавить линии для каждого ребра фигуры, она приобретет еше больше сходства с кубом даже когда не вращается.
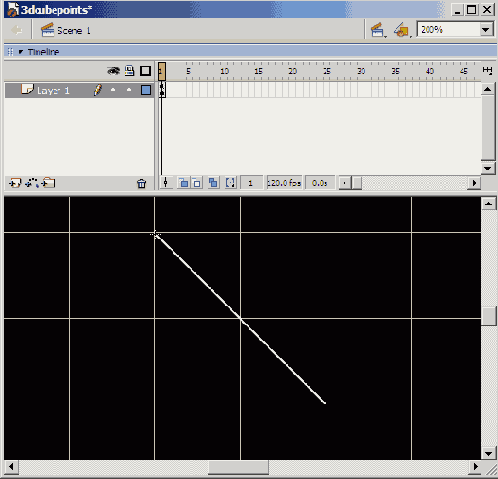
Во Flash динамические линии создаются на основе библиотечного эталона, содержащего простую линию. Линия начинается в центре клипа и тянется вправо и вниз. Она простирается ровно на 100 пикселов по горизонтали и по вертикали. В панели Properties необходимо установить толщину линии как hairline. На рис. 5.11 изображено основное окно Flash, которое содержит такую линию. Обратите внимание, что шаг сетки составляет 50x50 пикселов.

Рисунок 5.11 Клип простой линии используется для создания динамических линий на рабочем поле
У куба 12 граней, следовательно, вам необходимо 12 линий. Вместо того чтобы задавать координаты х, у и z обоих концов каждой линии, вы можете использовать две точки, уже имеющиеся в массиве points. Каждая линия имеет два параметра: p1 и р2.
// Создаем массив из 12 линий для граней куба,
function makeLinesO {
lines = new Array ();
lines[0] = {pi: 0, p2: 1};
lines[1] = {pi: 1, p2: 2};
lines[2] = {pi: 2, p2: 3};
lines[3] = {pi: 3, p2: 0};
lines[4] = {pi: 4, p2: 5};
lines[5] = {pi: 5, p2: 6};
lines [6] = {pi: 6, p2: 7};
lines[7] = {pi: 7, p2: 4};
iines[8] = {pi: 0, p2: 5};
lines[9] = {pi: 1, p2: 6};
lines [10] = {pi: 2, p2: 7J} ;
lines [11] = {pi: 3, p2: 4J];
for(i=0;i<lines.length;i++) {
attachMovie("line","1ine"+i,50+i)
}
}
Вышеописанная функция создает 12 клипов. Каждый клип получает имя linex, где х - номер линии в массиве lines.
Чтобы динамически нарисовать во Flash линию, надо задать положение клипа, который ее содержит, в первой точке, затем измененить масштаб клипа и определить положение конца линии во второй точке. Так как начало линии находится в центре клипа, в первой точке задается ее верхний левый угол. Масштаб определяет протяженность линии по горизонтали и вертикали, поэтому, задав его значение равным разнице координат х и у начальной и конечной точек, вы разместите линию нужным образом.
К примеру, если вы хотите, чтобы ваша линия начиналась в точке с координатами (50,80) и заканчивалась в точке с координатами (170,210), то надо задать первую точку, присвоив переменным _х и _Y значения 50 80 соответственно. Затем вы должны вычислить разницу координат по горизонтали: 170 - 50 = 120. Разница координат по вертикали будет следующей: 210 - 80 = 130. Задав значения переменных _xscale и _yscale равными 120 и 130 соответственно, вы получите линию с начальными координатами (50,80) и конечными координатами (170,210).
// Рисуем грани куба,
function drawLines() {
for(i-0;i
loci = plotPoint(points[lines[i].pi]);
Ioc2 = plotPoint(points[lines[i].p2]);
this["line"+ij._x = locl.x;
this [ "line"+i] ._y = locl.y;
this["line"+i]._xscale = loc2.x-locl.x;
this["line"+i]._yscale = loc2.y-locl.y;
this["line"+i]._alpha = loc1.z+100;
}
}
Важно, чтобы высота и ширина клипа линии была равна 100 пикселам. Тогда масштаб 100% будет соответствовать 100 пикселам по ширине и высоте, 200% - 200 пикселам и т. а. Параметр толщины линии должен быть определен как "hairline", чтобы масштабирование не оказывало никакого влияния на ее толщину. Линия любой другой толщины, например 1, изменит свой масштаб соответственно изменению переменных _xscale и _yscale.
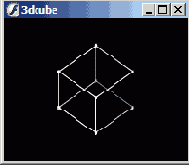
Все, что осталось сделать для того, чтобы к кубу были добавлены грани, - это задать вызов функции makeLines при запуске ролика, а также функцию drawLines из функции reposition. На рис. 5.12 показан полученный результат. Весь ролик вы можете увидеть, запустив файл 3Dcube.fla.

Рисунок 5.12 Трехмерный куб, состоящий из точек и пиний