Подготовка ролика
После того как вы поместили 10 экземпляров клипа на рабочее поле и присвоите песням имена в первом кадре главной временной шкалы, осталось добавить звук.
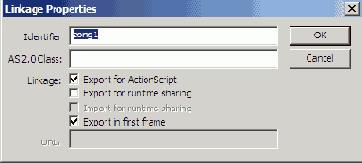
Прежде всего, импортируем 10 песен в библиотеку ролика и присвоим им имена, начиная с "song1" и заканчивая "song10". После импорта каждого звукового файла необходимо изменить его свойство связи таким образом, чтобы он был включен в создаваемый .swf-файл. Для каждой песни требуется создать идентификатор и поставить флажок напротив свойства Export for ActionScript. Соответствующее диалоговое окно показано на рис. 6.8. Его можно вызвать из меню Options окна Library.

Рисунок 6.8 Диалоговое окно Symbol Linkage Properties позволяет включать звуки в swf-файл, даже если их нет в главной временной шкале
К сожалению, во Rash нет возможности использования внешних звуковых файлов. Единственным способом создать подобный музыкальный автомат будет импорт всех песен и включение их в swf-файл. Будем надеяться, что в следующих версиях программы появится возможность доступа к внешним звуковым файлам и их воспроизведения
При помоши объекта Date можно создать интересные часы. Переводя значения часов, минут и секунд текущего времени в градусы, вы можете задать параметр „rotation трех различных клипов таким образом, чтобы они двигались, как стрелки часов.
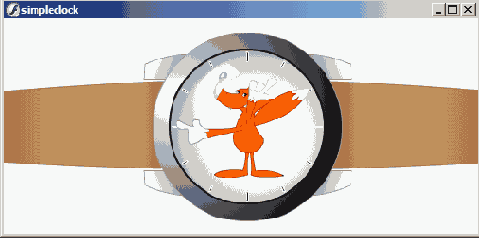
На рис. 6.10 показан внешний вид таких часов. Короткая рука обозначает часовую, длинная - минутную, а хвост - секундную стрелки.

Рисунок 6.10 Часы показывают 1 час 45 минут и 10 секунд
На рисунке не видно, что руки (и хвост) часов двигаются подобно стрелкам настоящих часов. Эти действия выполняются в три этапа. Вначале полученное значение текущего времени помешается в переменные hour, minute и second. Затем значения этих переменных преобразуются в значения углов. Далее полученные значения используются для задания параметра _rotation трех клипов, представляющих руки и хвост.
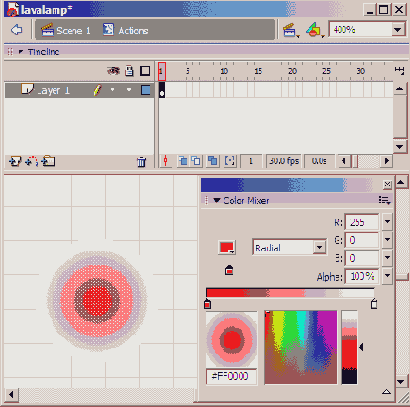
Создание ролика Lava Lamp требует особой тщательности. Например, пузырьки представляют собой круги без границы и с радиальной заливкой между непрозрачным и прозрачным красным цветом. Прозрачный красный цвет получается в результате установки свойства alpha в значение 0%. На рис. 6.14 изображен клип, а также панели Fill (Заливка) и Mixer (Миксер), при помощи которых можно задать градиент красного цвета.

Рисунок 6.14 В панели Fill можно задать градиентную заливку цветом. Панель Mixer позволяет задавать значение прозрачности
Сначала рассмотрим, как выполняется анимация. Ролик состоит из двух частей. Первая представляет собой статический кадр, который выглядит, как показано на рис. 6.1. Ролик будет запущен после щелчка по хрустальному шару.
Единственным необходимым элементом в этом ролике является команда stopO, помещаемая в любой слой. На рис. 6.2. показана главная временная шкала ролика. Строчная буква "а" в первом кадре второго слоя (слоя "Text") обозначает, что этому кадру назначен код ActionScript, в данном случае команда stop ().

Рисунок 6.2 Главная временная шкала содержит полную анимацию хрустального шара
Устройство главной временной шкалы зависит от фантазии аниматора. В рассматриваемом примере изображение лисы состоит из основного слоя и одного слоя для каждой руки. Изображение шара также включает несколько слоев.
Особое внимание следует обратить на то, как анимация развертывается во времени. Первый кадр представляет собой статический кадр без анимации, он содержит текст (см. рис./6.1) и невидимую кнопку, которая помешается поверх хрустального шара.
Кнопка создается следующим образом: создайте новую кнопку, при помощи любой цветной области (например, зеленого прямоугольника) придайте ей нужную форму и поместите в один из верхних слоев главной временной шкалы. На данном этапе кнопка будет видна (рис. 6.3).

Рисунок 6.3 В первом кадре ролика видно изображение кнопки над хрустальным шаром
Нам необходимо, чтобы кнопка была активной и в тоже время скрытой от пользователя. Для этого в панели Properties выберите эффект Alpa и установите значение прозрачности 0% (рис. 6.4). Можно просто заполнить в кнопке только кадр Hit, тогда она также будет не видна пользователю, но активна.

Рисунок 6.4 В панели Properties можно установить значение параметра Alpha в 0%, тем самым делая элемент невидимы
Эффект Alpha назван по аналогии с термином "alpha channel" (альфа-канал), который используется для описания изображений. Считается, что графическое изображение состоит из четырех каналов: красного, зеленого, синего и альфа. Первые три канала определяют цвет пикселов, последний - их прозрачность. Если значение альфа-канала равно 0, изображение совершенно прозрачно. Поэтому при установке свойства Alpha в значение 0 flash-элемент станет невидимым.
